Open Mic Night Poster Concept Design
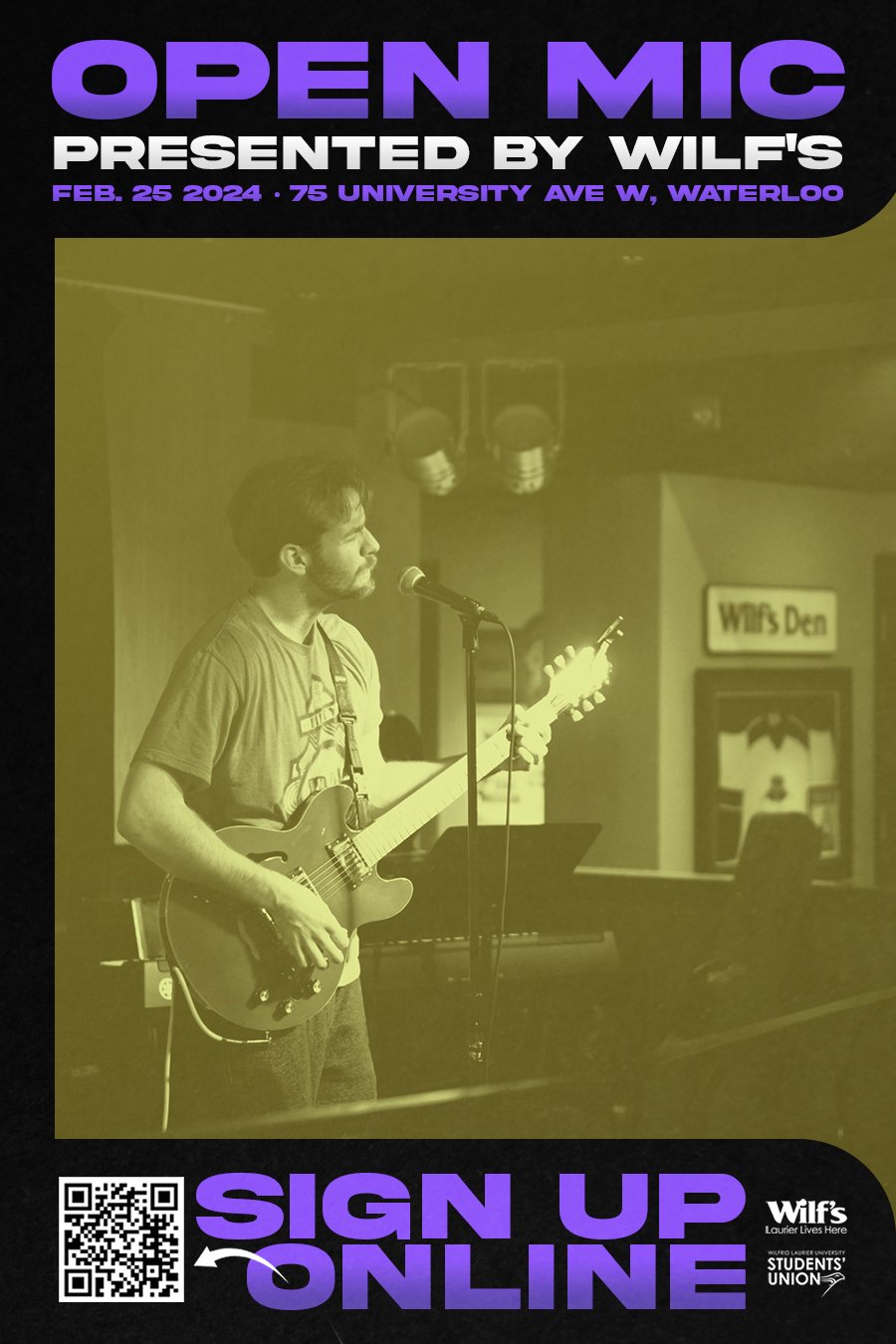
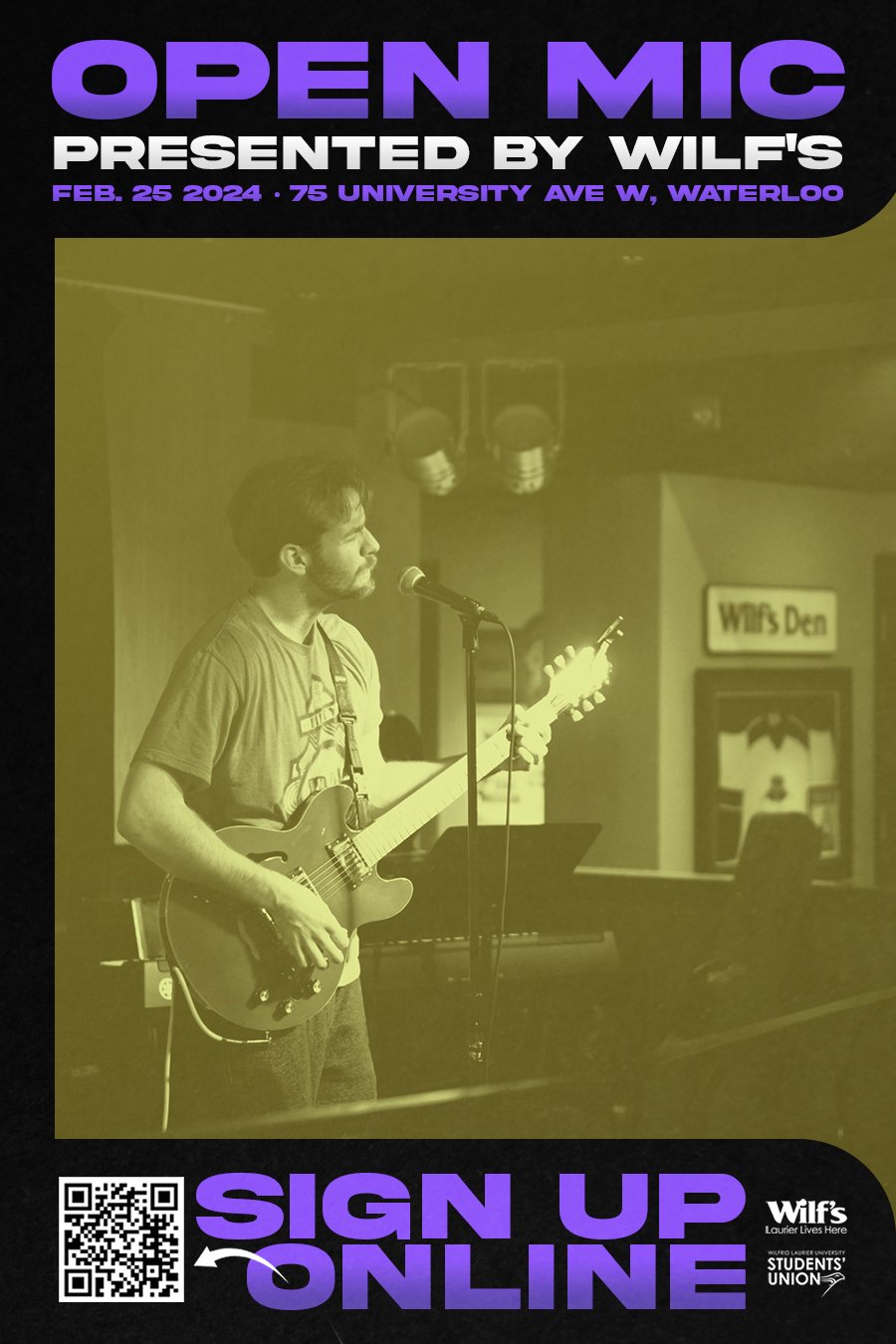
This concept poster was designed to promote Wilf’s open mic night at Laurier University. I used a photo I took of my friend, Christian, playing guitar as the base for the poster and designed around it. Here are the results:
Process Breakdown:

Step 1
Edited image taken during an open mic session

Step 2
Remove distracting background elements using Photoshop’s generative fill and clonestamp tools

Step 3
Add a vignette to increase contrast around the edges of the image

Step 4
Typography. The most time consuming step.

Step 5
Subtle gradients added to the text to add depth and visual interest.

Step 6
Border added.

Step 7
Additional information added: QR code, arrow, sponsor logos.

Step 8
Texture added to harmonize all design elements and create additional visual interest.

Bonus Step
Experiment with colours (1/3)